SEO çalışmalarının olmazsa olması olan SEO uyumlu görsel optimizasyonu ile ilgili genel olarak isimlendirme, boyut küçültme ve alt etiketler ekleme ile ilgili çalışmaları birçok kişi tarafından yapılmaktadır.
SEOsherpa’nın hazırladığı infografikten hareketle, arama motorlarına görselleri daha iyi tanıtmak ve organik trafiğin arttırılmasına katkıda bulunacak SEO uyumlu görsel optimizasyonunun inceliklerine geçelim…
Görseller İçin SEO Rehberi
Doğru anahtar kelime Kullanımı
Yazınızda geçen tek bir anahtar kelime eklemek yeterli ve doğru değildir. Bu nedenle ana kelime grubunu ister Google görseller üzerinde aratın ister Kparser gibi anahtar kelime araçlarını kullanabilirsiniz. Bu araç size Google görsellere özgü anahtar kelime fikirleri vermektedir. Yine bu kısımda arama hacmi yüksek anahtar kelimeleri kullanabilirsiniz.
Stok görsel kullanmak
Özellikle Google görseller ile ön plana çıkarak daha fazla tıklama elde etmek için her site tarafından kullanılan görseller yerine daha özgün görseller kullanmanız trafiğe olumlu katkıda bulunacaktır.

Etkileyici Görsel Hazırlama
Dikkat çekici görsel kullanmak kullanıcıların ilgisine çekeceği için yine trafiği arttıracaktır. Bunun için Google görseller üzerinden tarama yaparak genel görsel içeriklerine bakabilir, orada olmayan ve daha ilgi çekici görseller hazırlayabilirsiniz.
Görsel Uzantısı Tercihi
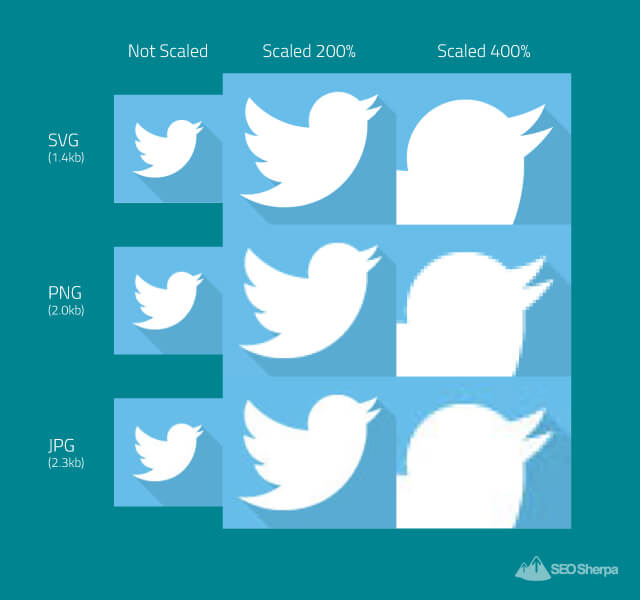
SEO uyumlu görsel optimizasyonu ile ilgili bir diğer konu doğru dosya türünü tercih etmek resimlerin netliğini belirlemektedir.
Png dosya uzantılı görseller site görselleri için en uygun formattır. Metinler de daha okunaklı gözükür ancak dosya boyutu daha yüksektir.
Jpeg dosya uzantısı boyut olarak daha düşük ancak netlik olarak png den daha kötüdür.
Her konu için tercih edilmese de düz çizimler, logo ve ikonlar, animasyonlar, grafikler ve özel efektler içeren görsellerde svg formatı kullanılabilir.

Resim Boyutlandırma
Sitenizde görsel eklediğiniz alanların görsel boyutlarına en uygun boyutlardaki görselleri kullanın.

Örnek: Öne çıkan görsel alanı 750×350 olsun. Siz bu boyuttan daha büyük görsel eklerseniz bu görselin yüklenmesi daha fazla zaman alacak ve bu da sitenizi yavaşlatacaktır. Aynı zamanda fotoğrafları sıkıştırarak görsellerin daha hızlı yüklenmesini sağlayabilirsiniz.
Google görsel sıkıştırma aracı olarak ImageOptim‘i tavsiye etmektedir.
Görsel İsimlendirme
Google görsellerde fotoğraf tanımlamanın daha iyi sonuçlar vermesi için hala iyileştirmeler yapılması gerekiyor. Bu nedenle görsellerin doğru isimlendirmesi oldukça önemli.
Görseli isimlendirirken dikkat edilmesi gerekenler;
1-5 kelime arasında, anahtar kelimeyi içeren ve görselin ne olduğunu açıklayan bir yapıya sahip olması gerekmektedir. Kelimeler arası kısa çizgi koymak da SEO açısından önemlidir.
Görselde kullanılan anahtar kelimelerin yazı başlığında ve url de de bulunmasına özen gösterin.
Görsel Alt Etiketleri
Görsel alt etiketleri, görselin hangi amaçla kullanıldığını gösteren semantik web etiketleridir. SEO uyumlu görsel optimizasyonu için de oldukça önemlidir.
Örnek: <img src = ”dijital-pazarlama-nedir.jpg” alt = ” dijital pazarlama terimleri“ />
Özellikle E-Ticaret site sahiplerinin kullanması gereken bu etiketler sayesinde kullanıcılar ürün görselleri aratırken onlara ulaşma olasılığınızı arttıracaktır.
Alt etiketlerindeki içerik uzunluğunun 125 karakterden daha az olması önerilmektedir.

Resim Başlığı ve Altyazı Kullanımı
Görsel optimizasyonu için sıklıkla kullanılan resim başlıkları ve altyazı açıklamaları belirken;
Başlık için; kısa, görselin ne olduğunu açıklayan, resim alt etiketinde yazılan yazıdan farklı ve anahtar kelimenize benzer bir kelime grubu kullanılmalı
Altyazı için; görsel ile ilgili ayrıntıları içeren bir cümlelik açıklamalar tercih edilmelidir.
Görsel EXIF Verilerini Temizleme
Exif: Özellikle dijital fotoğraf makineleri ile çekilen görselleri kullanıyorsanız, görsel içerisinde bulunan kamera özellikleri, tarih, lens bilgisi gibi özelliklerin genel adına exif denir. Bu nedenle bu bilgileri görselden temizlemeniz gerekir. Bunun için exifer aracını kullanabilirsiniz.
Cihaza Uygun Görsel Ayarlama
Kullanıcıların kullandıkları cihazlara göre görsel boyutu sunmak faydalı bir diğer SEO optimizasyonudur. Bunun için srcset etiketi kullanılmaktadır.
Örnek: <img src = ” image.jpg ” srcset = ” image.jpg 200w, image-medium.jpg 400w, image-large.jpg 600w”>
WordPress kullanıcıları için herhangi bir işlem yapmaya gerek yoktur. Bu işlem WordPress’te otomatik olarak yapılmaktadır.
Cache ve CDN Kullanımı
Görsellerin hızlı yüklenmesi için CDN ya da cache eklentilerini kullanmak, yükleme hızına olumlu etki yapacağından dolayı SEO anlamında oldukça faydalıdır.