Görsel tasarım; kişinin hayal dünyasına, ruh haline göre son halini alırken, marka hedefleri ve renk bütünlüğü de tasarımı etkileyen bir durum olarak karşımıza çıkmaktadır.
Tasarım konusunda herkesin bir fikri var! Peki tasarım için oldukça kritik olan, yapmanız ve yapmamanız gereken şeylerin ne olduğu hakkında ne kadar fikir sahibisiniz?
Gelin şimdi 7 adımda etkili ve pratik tasarım yöntemlerine birlikte bakalım…
Yazı Boyutları Yerine Renkleri ve Yazı Tipini Kullanın
Yapılan en yaygın hata:
“Vurgu yapılacak metin bu mu? Hadi daha büyük hale getirelim. ”
“Bu metin üstteki metni tamamlıyor mu? Hadi küçültelim. ”
Peki doğrusu nedir?

“Vurgu yapılacak metin bu mu? Daha dikkat çekici yapalım. ”
“Bu metin üstteki metni tamamlıyor mu? Daha açık bir renk kullanalım. ”
Burada önemli olan nokta iki ya da üç renk kullanmak;
- Birincil içerik için koyu bir renk
- İkincil içerik için gri
- Yardımcı içerik için daha açık gri
Renkli Arka Planlar Üzerinde Gri Metin Kullanmayın
Metin rengini açık gri yaparak beyaz arka planlarda vurgu yapılabilir ancak renkli arka planlarda aynı durum geçerli olmuyor. Bunun sebebi, gri beyazda görülen etki kontrastının azalmasıdır.
Renkli arka planlar ile çalışırken kontrastı azaltmak için;
Yazı rengini beyaz kullanarak opaklığı düşürün ya da arka plan rengini kendiniz seçin…
Gölgeleme Yapın
Kutu gölgelerini daha belirgin yapmak için flulaştırma yerine dikey bir kayma ekleyin.
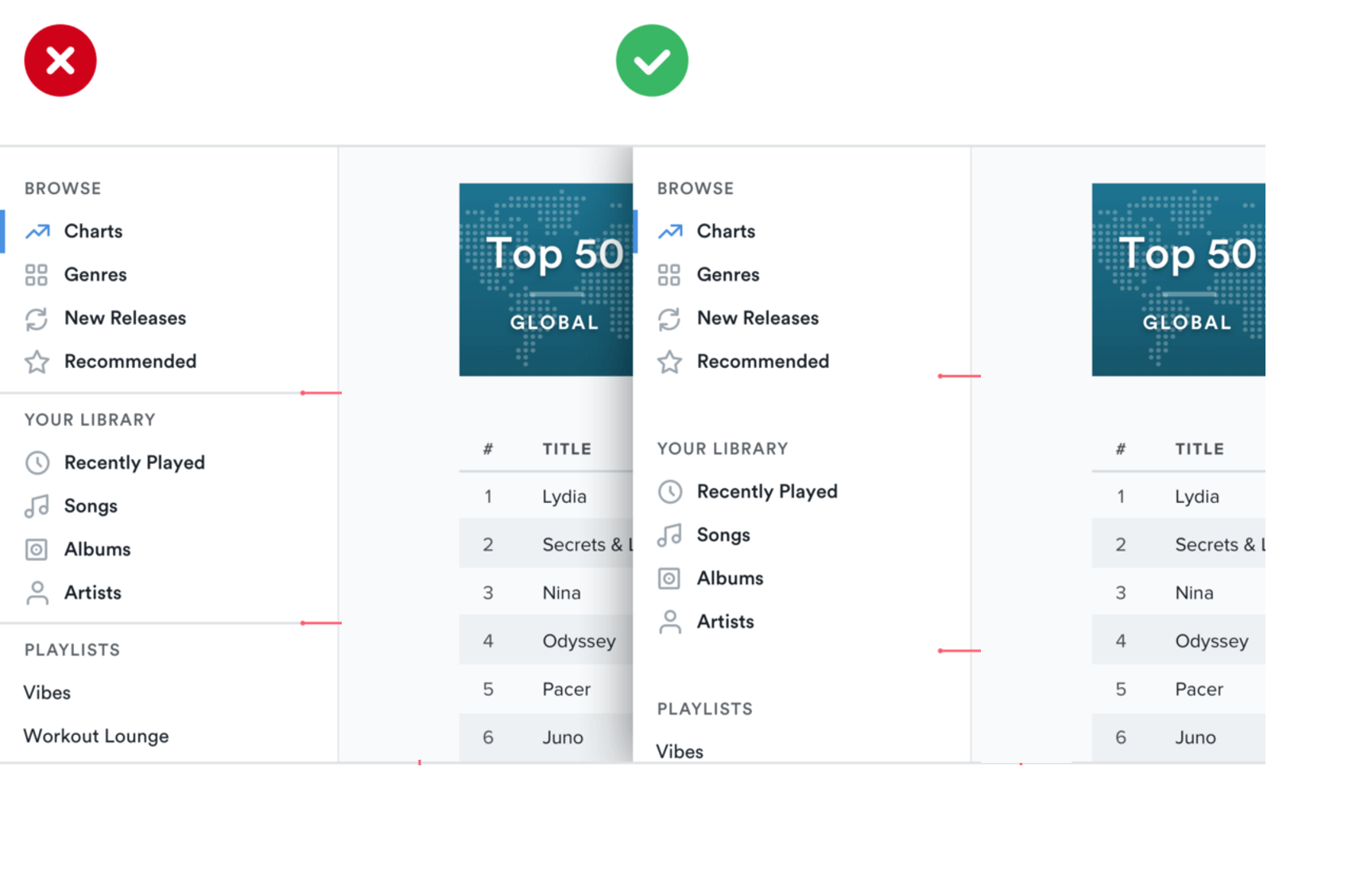
Daha Az Kenarlık Kullanın
İki öge arasında ayrım için kenarlık kullanmak yerine kutu gölgeleri kullanmak, ögeler arasında ayrım için daha hoş bir görüntü sağlar.

Simge Boyutlarına Dikkat Edin
Tasarımda kullanılan vektör görüntülerinin kalitesinde bozulma olmuyor olsa da, 16–24 piksel boyutunda çizilen simgeler (aşağıda olduğu gibi ) çok profesyonel görünmemektedir. Bu nedenle simge boyutları kullanırken daha profesyonel bir görüntü elde etmeye özen gösterin.

Sade Tasarıma Renk Eklemek İçin Vurgu Kenarlıklarını Kullanın
Sade bir tasarımda vurgulanmak istediğiniz alan için dikkat çekici kısımlarına renkli kenarlıklar ekleyin.



Her Buton İçin Arka Plan Rengi Kullanmayın
Bir kullanıcının bir sayfada gerçekleştirebileceği birden fazla işlem olduğunda, genellikle bu durumda tasarım anlamsal olarak yapılmaktadır.
“Olumlu bir adım/durum = Yeşil renk. ”
“Olumsuz bir adım/durum = Kırmızı renk. ”

Ancak genel olarak bu gibi tasarımlarda unutulan daha önemli bir boyut vardır: Hiyerarşi.
- Birincil işlevi taşıyan butonda sağlam, yüksek kontrastlı arka plan renkleri
- İkincil işlevi taşıyan butonda açık ve daha düşük kontrastlı arka plan renkleri
- Üçüncül işlevi taşıyan butonda keşfedilebilir fakat göze çarpmayan renkleri tercih edin…






















Önerileriniz için teşekkür ederim. Başarılısınız.